Criar um Gadget HTML/JS no Blogger
- Faça login na sua conta do Blogger e acesse o painel do seu blog.
- No painel do Blogger, vá para "Tema" e selecione "Editar HTML".
- Copie todo o código do relógio do Passo 1.
- Clique na opção "Adicionar um Gadget" e escolha "HTML/JavaScript".
Adicionar o Código do Relógio
Copie o código abaixo e cole no campo do Gadget HTML/JS.
<!DOCTYPE html>
<html>
<head>
<title>Relógio</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" rel="stylesheet">
<style>
section {
min-height: 10vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
background: #fafafa;
padding: 0 20px;
}
section.dark {
background: #323840;
}
section .container {
display: flex;
align-items: center;
justify-content: center;
height: 220px;
max-width: 560px;
width: 100%;
background: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
border-radius: 12px;
position: relative;
}
section.dark .container {
background: #24292D;
}
section .container .icons i {
position: absolute;
right: 17px;
top: 17px;
height: 30px;
width: 30px;
background: #24292D;
color: #fff;
text-align: center;
line-height: 30px;
border-radius: 50%;
font-size: 14px;
cursor: pointer;
}
section.dark .container .icons i {
background: #fff;
color: #323840;
}
.container .icons i.fa-sun {
opacity: 0;
pointer-events: none;
}
section.dark .container .icons i.fa-sun {
opacity: 1;
pointer-events: auto;
font-size: 16px;
}
section .container .time {
display: flex;
align-items: center;
}
.container .time .time-colon {
display: flex;
align-items: center;
position: relative;
}
.time .time-colon .am_pm {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
position: absolute;
top: 0;
right: -50px;
font-size: 20px;
font-weight: 700;
letter-spacing: 1px;
}
section.dark .time .time-colon .am_pm {
color: #fff;
}
.time .time-colon .time-text {
height: 100px;
width: 100px;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
background: #F0F8FF;
border-radius: 6px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
section.dark .time .time-colon .time-text {
background: #24292D;
}
.time .time-colon .time-text,
.time .time-colon .colon {
font-size: 35px;
font-weight: 600;
}
section.dark .time .time-text .num,
section.dark .time .colon {
color: #fff;
}
.time .time-colon .colon {
font-size: 40px;
margin: 0 10px;
}
.time .time-colon .time-text .text {
font-size: 12px;
font-weight: 700;
letter-spacing: 2px;
}
section.dark .time .time-colon .text {
color: #fff;
}
</style>
</head>
<body>
<section>
<div class="container">
<div class="icons">
<i class="fas fa-moon"></i>
<i class="fas fa-sun"></i>
</div>
<div class="time">
<div class="time-colon">
<div class="time-text">
<span class="num hour_num">08</span>
<span class="text">Hours</span>
</div>
<span class="colon">:</span>
</div>
<div class="time-colon">
<div class="time-text">
<span class="num min_num">45</span>
<span class="text">Minutes</span>
</div>
<span class="colon">:</span>
</div>
<div class="time-colon">
<div class="time-text">
<span class="num sec_num">06</span>
<span class="text">Seconds</span>
</div>
</div>
</div>
</div>
</section>
<script>
// Função para atualizar o relógio
function updateClock() {
let date = new Date(),
hour = date.getHours(),
min = date.getMinutes(),
sec = date.getSeconds();
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;
document.querySelector(".hour_num").innerText = hour;
document.querySelector(".min_num").innerText = min;
document.querySelector(".sec_num").innerText = sec;
}
// Atualizar o relógio a cada segundo
setInterval(updateClock, 1000);
// Adicionar evento de clique para alternar o tema
let section = document.querySelector("section"),
icons = document.querySelector(".icons");
icons.onclick = () => {
section.classList.toggle("dark");
};
</script>
</body>
</html>
Clique em "Salvar" para adicionar o Gadget ao seu blog.
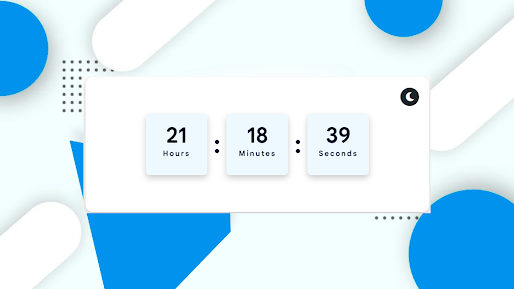
Visualizar e Testar o Relógio
Visualize seu blog para ver o relógio personalizado em ação. O relógio exibirá a hora actual no formato de 24 horas e você pode clicar no ícone para alternar entre os temas claro e escuro.
Conclusão
Agora você tem um relógio personalizado adicionado ao seu blog no Blogger. Você pode modificar o código para personalizar o estilo do relógio, como as cores e a fonte. Divirta-se personalizando o relógio para se adequar ao design do seu blog!
Qual é a Importancia?
A adição de um relógio personalizado ao seu blog pode fornecer uma experiência única aos seus visitantes, aumentando a interatividade e a usabilidade do site. Além disso, a capacidade de alternar entre temas claro e escuro pode melhorar a acessibilidade e atender às preferências dos usuários, tornando a visita ao blog mais agradável.